Просмотр темы
|
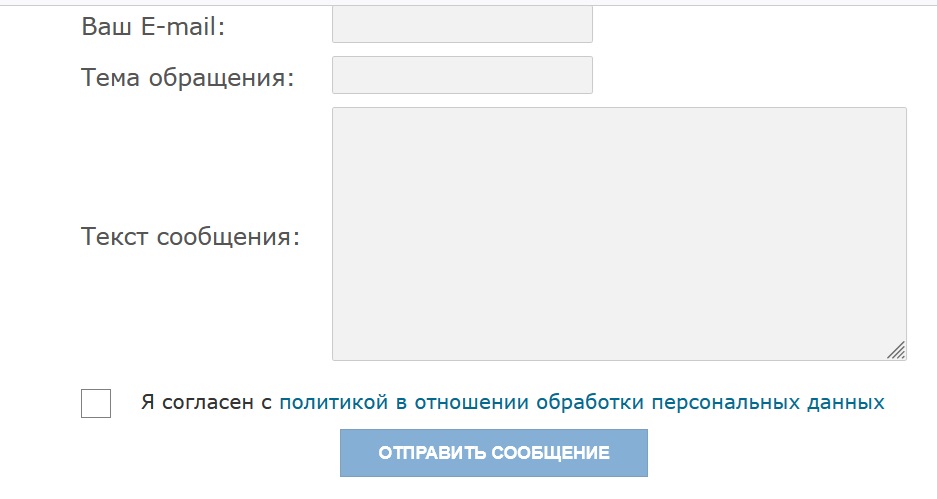
Галочка согласия при отправке формы
|
|
| Alex |
Опубликовано 21.01.2024 19:23
|
|
Администратор  Группа тестеров  Персонал сайта  Сообщений: 1270 Зарегистрирован: 07.11.2010 13:05 |
В фвйле обратной связи contact.php вот эту кнопку echo "<input type='submit' name='sendmessage' value='".$locale['406']."' class='button-contact'/>\n";заменяем на этот код echo "<div class=\"formname\">добавляем стили В результате пользователь будет вынужден согласиться с вашей политикой на обработку персональных данных перед отправкой формы. кнопка не активна пока не поставлена галочка!
Alex присоединено следующее:изображение:
|
|
|
|
| Polarfox |
Опубликовано 04.02.2024 11:30
|
|
Администратор  Разработчики  Группа поддержки  Сообщений: 3384 Зарегистрирован: 20.08.2010 14:03 |
имо, лучше required + подсветит что не нажато и предложит согласиться или заполнить, быстро и просто + перехватывает обработку отправки, а не костыль с блокировкой кнопки (который можно обойти, например нажав ввод, если вместо субмита используется простая кнопка/картинка и тп) - но не подходит для кастомизации - нет поддержки браузеров из https://htmlbook....t/required https://caniuse.c...h=required Изменил(а) Polarfox, 04.02.2024 11:36 Всегда делайте backup перед изменениями | Указывайте свою версию в подписи/профиле. | Вся бесплатная тех. поддержка только на форуме
|
|
|
|
| Поделиться этой темой | |
| Социальные закладки: |
|
| URL: | |
| BBcode: | |
| HTML: |
| Перейти на форум: |