Просмотр темы
|
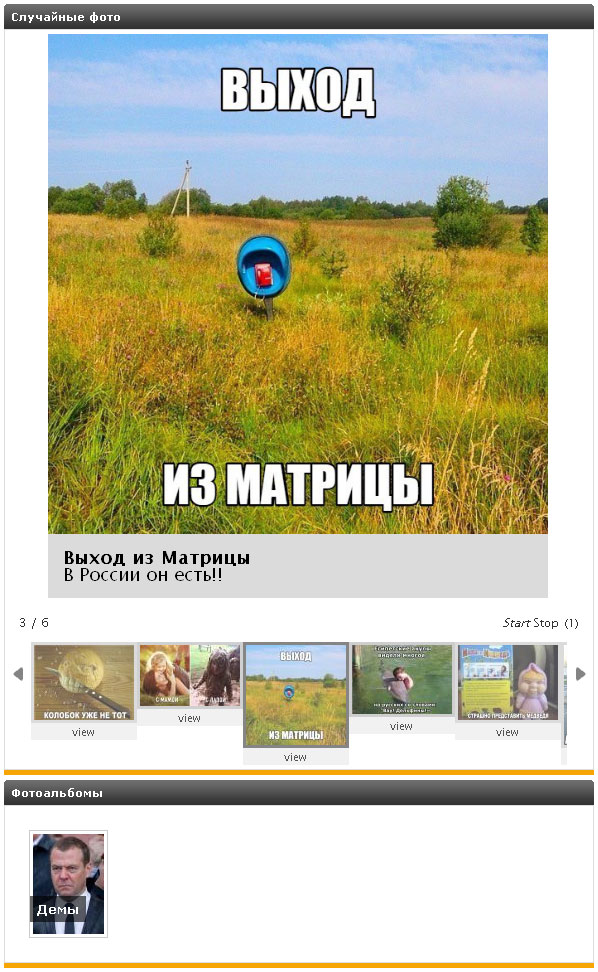
ADgallery v12 Панель слайдшоу несжимаемая неадаптивная
|
|
| Vveb--ws |
Опубликовано 13.11.2017 20:57
|
|
Опытный пользователь  Сообщений: 374 Зарегистрирован: 25.11.2010 14:16 |
=+=+=+=+=+=+ adgallery v12 =+=+=+=+=+=+ ==== ОПИСАНИЕ ====================== Панель слайдшоу несжимаемая неадаптивная Главное преимущество от других слайдеров - что есть ссылки "Start" и "Stop" и можно сделать чтобы фотки сменялись БЫСТРО в слайдере (0,5-1сек), а кому интересно - тот кликнет на иконку и слайдер останавливается. Слайдер можно запустить снова "Start". Если же слайдер не останавливается по клику, то необходимо ставить 3-5сек, а это медленно и неинтересно. Если же у слайдера нет "Start", то после клика потом слайдшоу не запустишь. Тоже неинтересно. !!! КЛИК ПОЛЬЗОВАТЕЛЯ ПОВЫШАЕТ ПОВЕДЕНЧЕСКИЕ ФАКТОРЫ !!! ==== УСТАНОВКА ====================== 1) adgallery_panel.php необходимо устанавливать как ПЛАГИН. панели устанавливаются автоматически. 2) НЕТ Файла чтобы редактировать настройки, поэтому я сделал 3 разных панели случайные фото из избранных альбомов. после установки НУЖНО ОБЯЗАТЕЛЬНО ОТКЛЮЧИТЬ любые 2 панели: - adgalleryrandtop_panel - подпись вверху на самом фото - adgalleryrandbottom_panel - подпись внизу на самом фото - adgalleryrandbelow_panel - подпись под фото так как они отличаются только CSS файлами но названия CSS тегов одинаковые. ==== УЛУЧШЕНИЯ ====================== + Я поставил ширину 580px чтобы была видна на мониторах смартфонов 640px и 720px нормально + добавлены локали от обычной галереи. + сделан новый нормальный файл /adgallery.php. Иначе вместо страницы фотогалереи фото и альбомы открываются или на главной или на news.php что глупо. + все ссылки на фотоальбомы и фото идут на /adgallery.php - пример: /adgallery.php?album_id=1 а ссылок на страницы фоток нет. как и раньше. + скорость слайдшоу увеличена, но если кликнуть на иконку то слайдшоу останавливается. + добавлены 4 панели для главной, в том числе: - adgalleryalbums_panel (панель альбомов) + в 3 панелях случайных фото добавлена ссылка "view" под иконкой для перехода в обычную фотогалерею. но можно сделать и переход в слайдер по категориям типа. Я ЕЩЁ НЕ ЗНАЮ КАК ЛУЧШЕ СДЕЛАТЬ ССЫЛКИ. ==== НАСТРОЙКИ adgalleryrandtop_panel adgalleryrandbelow_panel adgalleryrandbottom_panel ========= раскомментируйте первую строчку и укажите через запятую ИЗ КАКИХ АЛЬБОМОВ ПОКАЗЫВАТЬ СЛУЧАЙНЫЕ ФОТО. иначе будут случайные фотки из всех альбомов. // $adgalleryrand_albums = "1, 2, 3, 4, 5"; // ИЗ КАКИХ АЛЬБОМОВ ПОКАЗЫВАТЬ СЛУЧАЙНЫЕ ФОТО раскомментируйте вторую строчку и укажите сколько ПОКАЗЫВАТЬ СЛУЧАЙНЫХ ФОТО. по умолчанию = 10 // $adgalleryrand_amount = "10"; // сколько ПОКАЗЫВАТЬ СЛУЧАЙНЫХ ФОТО ==== НАСТРОЙКИ jquery.ad-gallery.js ========= (function($) { $.fn.adGallery = function(options) { var defaults = { loader_image: 'infusions/adgallery_panel/images/loader.gif', start_at_index: 0, thumb_opacity: 0.7, animate_first_image: false, animation_speed: 400, width: false, // 550 можно поставить НО ЛУЧШЕ СДЕЛАТЬ В CSS height: false, display_next_and_prev: true, display_back_and_forward: true, scroll_jump: 0, // If 0, it jumps the width of the container animated_scroll: true, slideshow: { enable: true, autostart: true, // ЗАПУСК СЛАЙДШОУ speed: 1000, // СКОРОСТЬ в миллисекундах start_label: 'Start', stop_label: 'Stop', stop_on_scroll: true, countdown_prefix: '(', countdown_sufix: ')' }, effect: 'none', // or 'slide-vert', 'slide-vert', 'fade', or 'resize', 'none', false // Я ОТКЛЮЧИЛ ЭФФЕКТЫ ТАК КАК ПРИ БЫСТРОЙ СМЕНЕ КАРТИНОК ОНИ МЕШАЮТ. а при медленной (3-5сек или 3000-5000 миллисекунд пригодятся) enable_keyboard_move: true, cycle: true, callbacks: { init: false, afterImageVisible: false, beforeImageVisible: false, slideShowStart: false, slideShowStop: false } }; ==== СОВМЕСТНАЯ РАБОТА со слайдером COLORBOX или FANCYBOX ===== эту строку можно отключить во всех php-файлах панелей: <script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js'></script> и использовать jquery.min.js от fancyBox-master <!-- Add fancyBox main JS and CSS files --> <script type='text/javascript' src='fancyBox-master/source/jquery.fancybox.pack.js?v=2.1.5'></script> скачать полный слайдер можно отсюда: https://github.com/fancyapps/fancyBox https://github.com/fancyapps/fancyBox/tree/master/source https://codeload.github.com/fancyapps/fancyBox/zip/master слайдер ADgallery прекрасно работает с jquery-1.10.2.min.js от fancyBox-master но слайдер fancyBox-master НЕ РАБОТАЕТ с jquery/1.3.2/jquery.min.js от ADgallery И если подключить оба - не работают. ==== РАЗМЕРЫ СЛАЙДЕРА в CSS 580x500px ==== /infusions/adgallery_panel/css/ В САМОМ НАЧАЛЕ CSS ФАЙЛОВ /* РАЗМЕРЫ */ #gallery { /* ГЛАВНЫЙ БЛОК ВСЕГО СЛАЙДЕРА */ width: 100%; max-width: 580px; /* ШИРИНА ВСЕГО СЛАЙДЕРА. СТАВЛЮ 600px ТАК КАК ДЛЯ МОБИЛОК */ } .ad-gallery .ad-image-wrapper { /* КАРТИНКА И ПОДПИСЬ НА НЕЙ */ width: 100%; /* max-width: 800px;*/ height: 500px; /* */ } цвета тоже можно менять в CSS но чёрные буквы на сером фоне устроят абсолютное большинство вебмастеров.
Vveb--ws присоединено следующее:файл:
Vveb--ws присоединено следующее:изображение:
Изменил(а) Vveb--ws, 13.11.2017 21:12 |
|
|
|
| Поделиться этой темой | |
| Социальные закладки: |
|
| URL: | |
| BBcode: | |
| HTML: |
| Перейти на форум: |