Просмотр темы
|
списки в новости
|
|
| jikaka |
Опубликовано 13.05.2014 07:49
|
|
Супер Администратор  Разработчики  Сообщений: 4847 Зарегистрирован: 26.07.2010 12:10 |
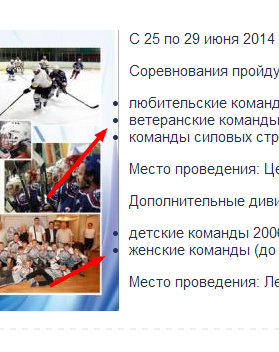
уже давно замечаю проблему в новостях, если использовать в тексте списки и в новости есть изображение, которое загружено через соответствующую кнопку уже измучился, как победить эти списки, чтобы они нормально выглядели в новости кто как выходит из ситуации? или кто, что посоветует?
jikaka присоединено следующее:изображение:
|
|
|
|
| spiker |
Опубликовано 13.05.2014 09:27
|
|
Опытный пользователь  Сообщений: 215 Зарегистрирован: 26.08.2010 08:49 |
В стилях смотри Сделай ul {list-style: none;} или ul {list-style: none !important;}, чтоб наверняка. |
|
|
|
| jikaka |
Опубликовано 13.05.2014 09:59
|
|
Супер Администратор  Разработчики  Сообщений: 4847 Зарегистрирован: 26.07.2010 12:10 |
не, не... мне списки нужны, нужен нормальный отступ для них |
|
|
|
| spiker |
Опубликовано 13.05.2014 10:10
|
|
Опытный пользователь  Сообщений: 215 Зарегистрирован: 26.08.2010 08:49 |
Причем тут отступ и list-style? Тебе "кружок" ведь этот убрать надо? |
|
|
|
| jikaka |
Опубликовано 13.05.2014 10:15
|
|
Супер Администратор  Разработчики  Сообщений: 4847 Зарегистрирован: 26.07.2010 12:10 |
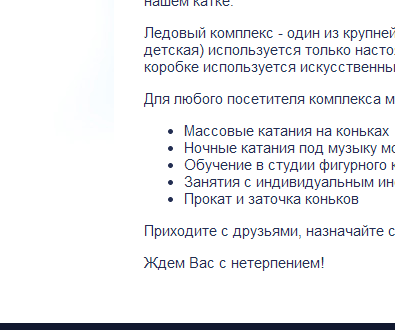
нет, мне кружочки нужны, мне нужен сдвиг пунктов li на скрине сейчас норм, так везде, т.е. как надо но вот в новостях кружочки налезают на картинку все это из-за того, что у картинки float: left;
jikaka присоединено следующее:изображение:
|
|
|
|
| spiker |
Опубликовано 13.05.2014 10:41
|
|
Опытный пользователь  Сообщений: 215 Зарегистрирован: 26.08.2010 08:49 |
Ну.. тут вероятно нужно всё что рядом с картинкой "запереть" в какой-нибудь тэг, напр div со стилем float: left; <img src="***"style="float: left;" /> <div style="float: left;"> Текст... текст... текст... текст <ul> <li>текст</li> <li>текст</li> <li>текст</li> </ul> Текст... текст... текст... текст </div> Потом добавить типа <p style="clear: both"></p> А дальше другой текст. |
|
|
|
| jikaka |
Опубликовано 13.05.2014 10:59
|
|
Супер Администратор  Разработчики  Сообщений: 4847 Зарегистрирован: 26.07.2010 12:10 |
так пробовал, но при таком другие проблемы возникают буду думать дальше, спасибо |
|
|
|
| spiker |
Опубликовано 13.05.2014 11:10
|
|
Опытный пользователь  Сообщений: 215 Зарегистрирован: 26.08.2010 08:49 |
Таблицу используй. Фото слева, текст справа без всяких float. Чё там мудрить. Или у тебя парсер какой, массово что-то добавляешь? |
|
|
|
| jikaka |
Опубликовано 13.05.2014 11:14
|
|
Супер Администратор  Разработчики  Сообщений: 4847 Зарегистрирован: 26.07.2010 12:10 |
нет, стандартные новости, таблицы просто не охота использовать))
|
|
|
|
| Pisatel |
Опубликовано 13.05.2014 13:02
|
|
Ветеран  Сообщений: 678 Зарегистрирован: 08.02.2013 05:51 |
Можно попробовать - Добавить изображению класс floatfix / clearfix или оба; - < ul style='margin-left: 30px;'>...< /ul > - < ul class='clearfix floatfix'>...< /ul> |
|
|
|
| jikaka |
Опубликовано 13.05.2014 14:32
|
|
Супер Администратор  Разработчики  Сообщений: 4847 Зарегистрирован: 26.07.2010 12:10 |
< ul style='margin-left: 30px;'>...< /ul > это пробовал)) не помогло |
|
|
|
| Pisatel |
Опубликовано 13.05.2014 15:30
|
|
Ветеран  Сообщений: 678 Зарегистрирован: 08.02.2013 05:51 |
Можно обернуть текст в див с маргином слева. Как насчет добавления к ul классов clearfix floatfix? |
|
|
|
| jikaka |
Опубликовано 13.05.2014 15:32
|
|
Супер Администратор  Разработчики  Сообщений: 4847 Зарегистрирован: 26.07.2010 12:10 |
надо попробовать, пока руки не дошли спасибо за варианты, буду пробовать |
|
|
|
| Поделиться этой темой | |
| Социальные закладки: |
|
| URL: | |
| BBcode: | |
| HTML: |
| Перейти на форум: |