Просмотр темы
|
Глючит xTabs panel
|
|
| Alex |
Опубликовано 07.10.2013 10:04
|
|
Администратор  Группа тестеров  Персонал сайта  Сообщений: 1270 Зарегистрирован: 07.11.2010 13:05 |
ссылка на аддон установил как плагин, включил панель, создал 7 табов с текстовой информацией, они отображаются нормально. здесь начинаются глюки при заходе на страницу стартовый таб открывается 3 а не 1 как должно быть. при переходе на 1 и 2 таб они в последствии так и остаются открытыми, не скрывается а все другие открываются уже под ними снизу если тыкать только с 3 по 7 табы то всё отлично Изменил(а) Alex, 07.10.2013 19:51 |
|
|
|
| Polarfox |
Опубликовано 07.10.2013 13:27
|
|
Администратор  Разработчики  Группа поддержки  Сообщений: 3384 Зарегистрирован: 20.08.2010 14:03 |
Попробуй назвать по англ?
Всегда делайте backup перед изменениями | Указывайте свою версию в подписи/профиле. | Вся бесплатная тех. поддержка только на форуме
|
|
|
|
| Chief |
Опубликовано 07.10.2013 16:24
|
|
Персонал сайта  Сообщений: 206 Зарегистрирован: 22.06.2011 15:00 |
var xtab_count = 7; var xtab_min = 3; var ow = 580; var ow3 = true; var lmt = 255; for(var i=xtab_min;i < (xtab_count+xtab_min);i++){ У богатых людей — большая библиотека. У бедных людей — большой телевизор.
|
|
|
|
| Alex |
Опубликовано 07.10.2013 18:34
|
|
Администратор  Группа тестеров  Персонал сайта  Сообщений: 1270 Зарегистрирован: 07.11.2010 13:05 |
Chief, var xtab_count = '.$count.';всё что нашел похожего в коде, файл xTab_panel.php на другом сайте стоит этот же плагин, всё нормально, брал от туда файлы переустанавливал, глючит |
|
|
|
| Chief |
Опубликовано 07.10.2013 18:54
|
|
Персонал сайта  Сообщений: 206 Зарегистрирован: 22.06.2011 15:00 |
Проверь в базе xtab_id У богатых людей — большая библиотека. У бедных людей — большой телевизор.
|
|
|
|
| Alex |
Опубликовано 07.10.2013 19:43
|
|
Администратор  Группа тестеров  Персонал сайта  Сообщений: 1270 Зарегистрирован: 07.11.2010 13:05 |
Chief, благодарю! в базе id начиналось почему то с 3 3, 4, 5, 6, 7, 8, 9 были сейчас всё работает |
|
|
|
| Chief |
Опубликовано 07.10.2013 20:51
|
|
Персонал сайта  Сообщений: 206 Зарегистрирован: 22.06.2011 15:00 |
Я ж первым сообщением намекнул откуда ноги у первого открытого таба ростут, достаточно было проследить где js его берёт. 
У богатых людей — большая библиотека. У бедных людей — большой телевизор.
|
|
|
|
| Alex |
Опубликовано 29.07.2015 13:42
|
|
Администратор  Группа тестеров  Персонал сайта  Сообщений: 1270 Зарегистрирован: 07.11.2010 13:05 |
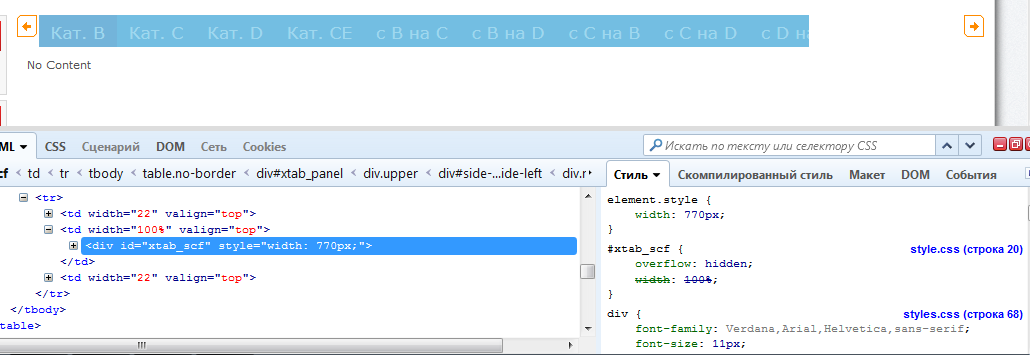
создал 10 табов, в зоне навигации табов не все отображаются, видимая зона ограничена 770пикс. посмотрел код там прописано style="width: 770px;" но начал искать 770 в файлах плагина, там такого нет! вот как это выглядит визуально  вот код этой части <td width="100%" valign="top">Объединено 29.07.2015 19:16: при разных разрешениях экрана число пикс меняется, поэтому мне не удалось найти 770 Объединено 03.08.2015 19:08: если в файрбаге в коде убираю id="xtab_scf" то становится на всю ширину, если реально в файле xTab_panel это убираю то табы не работают думаю решение где то здесь: function xTabbed_start(){ может в этой строке gE("xtab_scf").style.width = (xTab_winH-ow)+"px"; ??? Изменил(а) Alex, 03.08.2015 14:08 |
|
|
|
| jikaka |
Опубликовано 03.08.2015 16:56
|
|
Супер Администратор  Разработчики  Сообщений: 4847 Зарегистрирован: 26.07.2010 12:10 |
может в этой строке gE("xtab_scf"  .style.width = (xTab_winH-ow)+"px"; .style.width = (xTab_winH-ow)+"px";скорее всего в ней пробовал заменить на число вместо xTab_winH-ow? |
|
|
|
| Alex |
Опубликовано 03.08.2015 17:39
|
|
Администратор  Группа тестеров  Персонал сайта  Сообщений: 1270 Зарегистрирован: 07.11.2010 13:05 |
jikaka, спс, прописал вот так gE("xtab_scf").style.width = (100)+"%"; работает Объединено 03.08.2015 22:55: Еще пришлось убрать от сюда: function setTabElementWidth(){последнию строку d.style.width = w+"px"; Изменил(а) Alex, 03.08.2015 17:55 |
|
|
|
| Поделиться этой темой | |
| Социальные закладки: |
|
| URL: | |
| BBcode: | |
| HTML: |
| Перейти на форум: |




 x1
x1 x1
x1 x1
x1 x1
x1 x1
x1