Просмотр темы
|
AL catalog
|
|
| Alex |
Опубликовано 23.09.2016 14:18
|
|
Администратор  Группа тестеров  Персонал сайта  Сообщений: 1270 Зарегистрирован: 07.11.2010 13:05 |
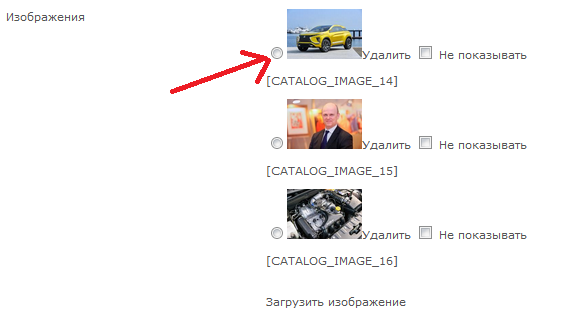
Вопрос наверно адресован к автору плагина - Rush Есть плагин каталога. при загрузке изображений к товару, необходимо чтобы первое загруженное изображение выбиралось как главное, а при желании уже можно было бы изменить. вот код той части где загрузка картинок (незнаю может тут не все) скрин загрузки картинок  стрелкой показано то что должно выбираться |
|
|
|
| Rush |
Опубликовано 23.09.2016 14:24
|
|
Администратор  Разработчики  Группа поддержки  Сообщений: 1418 Зарегистрирован: 31.08.2010 14:41 |
попробуй так |
|
|
|
| Alex |
Опубликовано 23.09.2016 14:40
|
|
Администратор  Группа тестеров  Персонал сайта  Сообщений: 1270 Зарегистрирован: 07.11.2010 13:05 |
не помогло  |
|
|
|
| Rush |
Опубликовано 23.09.2016 14:51
|
|
Администратор  Разработчики  Группа поддержки  Сообщений: 1418 Зарегистрирован: 31.08.2010 14:41 |
можешь попробовать так, или это не весь код |
|
|
|
| Alex |
Опубликовано 23.09.2016 15:26
|
|
Администратор  Группа тестеров  Персонал сайта  Сообщений: 1270 Зарегистрирован: 07.11.2010 13:05 |
нет не помогло. далее где скрипт нашел в аттаче сам файл добавления товара в админке
Alex присоединено следующее:файл:
|
|
|
|
| Поделиться этой темой | |
| Социальные закладки: |
|
| URL: | |
| BBcode: | |
| HTML: |
| Перейти на форум: |



