|
Переворачивание блоков на CSS3
|
| Alex |
Опубликовано 20.05.2015 17:06
|

Администратор

Группа тестеров

Персонал сайта

Сообщений: 1270
Зарегистрирован: 07.11.2010 13:05
|
Необходимо сделать переворачивающиеся блоки, с красивым эффектом при наведении мышью.
картинка без наведения мышью

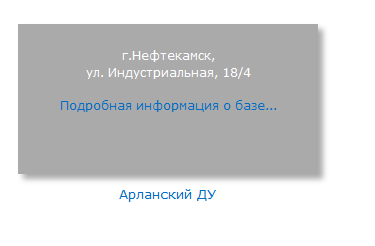
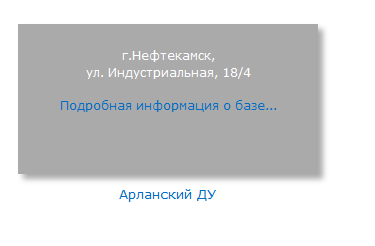
при наведении, перевернулась и должно быть так

нарыл в инете код
это вставляю в доп страницу
 Код Код
<div id='f1_container'>
<div id='f1_card' class='shadow'>
<div class='front face'>
<img src='/images/01.jpg'/>
</div>
<div class='back face center'>
<p>г.Нефтекамск, <br />ул. Индустриальная, 18/4 <br /><br />
<a href='proizvodstvennaya_baza_1.html' >Подробная информация о базе...</a>
</p>
</div>
</div>
</div>
это в стили
 Код Код
#f1_container {
position: relative;
margin: 10px auto;
width: 300px;
height: 150px;
z-index: 1;
}
#f1_container {
perspective: 1000;
}
#f1_card {
width: 100%;
height: 100%;
transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transition: all 1.0s linear;
-moz-transition: all 1.0s linear;
-ms-transition: all 1.0s linear;
-webkit-transition: all 1.0s linear;
-o-transition: all 1.0s linear;
}
#f1_container:hover #f1_card {
transform: rotateY(180deg);
-moz-transform: rotateY(180deg);
-ms-transform: rotateY(180deg);
-webkit-transform: rotateY(180deg);
-o-transform: rotateY(180deg);
box-shadow: -5px 5px 5px #aaa;
-webkit-box-shadow: -5px 5px 5px #aaa;
-moz-box-shadow: -5px 5px 5px #aaa;
}
.face {
position: absolute;
width: 100%;
height: 100%;
backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
-webkit-backface-visibility: hidden;
-o-backface-visibility: hidden;
}
.face.back {
display: block;
transform: rotateY(180deg);
-moz-transform: rotateY(180deg);
-ms-transform: rotateY(180deg);
-webkit-transform: rotateY(180deg);
-o-transform: rotateY(180deg);
box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
-webkit-box-sizing: border-box;
-o-box-sizing: border-box;
padding: 10px;
color: white;
text-align: center;
background-color: #aaa;
}
источник данного кода http://jsfiddle.n.../znqu7nb6/ там же и в работе его можно посмотреть.
НО возникла проблема в IE 11 и опере некст не работает, в ослике картинку переворачивает но показывает не вторую часть а отражает всего лишь первую, в опере ничего не переворачивает а просто показывает вторую часть.
в исходном коде у элементов CSS3 не были прописаны
-moz-
-ms-
-webkit-
-o-
я подумав что не робит из-за этого прописал везде где смог))) не помогло...
нашел пример где это работает http://www.vim-av... смотрите зеленые блоки с ценами ниже слайдера, посмотрел исходный код вроде сделано без js, НО у них работает в осле и в опере.
Помогите кто чем может, я не прошу чтобы работало в 6 и 7 ослах, главное в последних версиях популярных браузеров
Изменил(а) Alex, 20.05.2015 17:13
|
| |
|
|
| Rush |
Опубликовано 21.05.2015 08:55
|

Администратор

Разработчики

Группа поддержки

Сообщений: 1418
Зарегистрирован: 31.08.2010 14:41
|
не кодер, сходу не помогу (да и осла на бубунте нету хД), но резонный вопрос - почему бы просто не выдрать с http://www.vim-avia.com/?
|
| |
|
|
| Alex |
Опубликовано 21.05.2015 15:43
|

Администратор

Группа тестеров

Персонал сайта

Сообщений: 1270
Зарегистрирован: 07.11.2010 13:05
|
Rush, пытался выдрать, но попытка закончилась не удачно |
| |
|
|
| Deorchik |
Опубликовано 21.05.2015 18:32
|

Опытный пользователь

Сообщений: 283
Зарегистрирован: 27.12.2012 10:30
|
Alex написал:
Rush, пытался выдрать, но попытка закончилась не удачно
я сейчас покажу как это надо делать =)) но так нельзя делать =))
 Код Код
//////////**** стили *///////////
<style type="text/css">
.green-block {
position: relative;
width: 206px;
height: 150px;
margin: 0 0 11px 11px;
float: left;
}
.green-block {
perspective: 800px;
-ms-perspective: 800px;
-o-perspective: 800px;
-moz-perspective: 800px;
-webkit-perspective: 800px;
}
.green-block .top {
transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
backface-visibility: hidden;
-ms-backface-visibility: hidden;
-o-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-webkit-backface-visibility: hidden;
-webkit-transition: -webkit-transform 0.4s ease-out;
-moz-transition: -moz-transform 0.4s ease-out;
-ms-transition: -ms-transform 0.4s ease-out;
-o-transition: -o-transform 0.4s ease-out;
transition: transform 0.4s ease-out;
}
.green-block .bottom {
transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
backface-visibility: hidden;
-ms-backface-visibility: hidden;
-o-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-webkit-backface-visibility: hidden;
-webkit-transition: -webkit-transform 0.4s ease-out;
-moz-transition: -moz-transform 0.4s ease-out;
-ms-transition: -ms-transform 0.4s ease-out;
-o-transition: -o-transform 0.4s ease-out;
transition: transform 0.4s ease-out;
transform: rotateY(180deg);
-ms-transform: rotateY(180deg);
-o-transform: rotateY(180deg);
-moz-transform: rotateY(180deg);
-webkit-transform: rotateY(180deg);
}
.green-block:hover .top {
transform: rotateY(-180deg);
-ms-transform: rotateY(-180deg);
-o-transform: rotateY(-180deg);
-moz-transform: rotateY(-180deg);
-webkit-transform: rotateY(-180deg);
}
.green-block:hover .bottom {
transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
-moz-transform: rotateY(0deg);
-webkit-transform: rotateY(0deg);
}
.green:before, .green:after {
display: table;
content: "";
line-height: 0;
}
.green-block .bottom .descr,
.green-block .top {
background: #2c9e52;
}
.green-block .top .gb-direction {
color: #57f28b;
background: url("img/arrow.png") 100% 50% no-repeat;
}
.green .green-block:nth-child(0) .top,
.green .green-block.spring-0 .top {
background: #2c9e52 url() no-repeat 100% 0;
}
/* green
----------------------------------------------------------------- */
.green {
*zoom: 1;
margin: 0 0 21px -11px;
min-height: 150px;
}
.green:before,
.green:after {
display: table;
content: "";
line-height: 0;
}
.green:after {
clear: both;
}
.green .loader {
display: block;
margin: 43px auto;
}
.green-block {
position: relative;
width: 206px;
height: 150px;
margin: 0 0 11px 11px;
float: left;
}
.green-block .top {
display: block;
position: relative;
z-index: 2;
width: 166px;
height: 118px;
padding: 17px 20px 15px;
color: #fff;
background: #2f945e;
line-height: 1.2;
}
.green-block .top strong {
display: block;
font-family: 'open_sanssemibold';
font-size: 16px;
height: 38px;
padding: 0 0 2px;
}
.green-block .top span {
display: block;
}
.green-block .top .gb-price {
font-family: 'open_sanslight';
font-size: 27px;
padding: 19px 0 8px;
}
.green-block .top .gb-price span {
display: inline;
font-size: 16px;
}
.green-block .top .gb-direction {
color: #7decae;
background: url("../img/official/green-block.gif") 100% 50% no-repeat;
height: 19px;
}
.green-block .bottom {
position: absolute;
top: 0;
right: 0;
width: 206px;
height: 150px;
z-index: 1;
}
.green-block .bottom .descr {
width: 206px;
bottom: 0;
position: absolute;
background: #32945e;
background: rgba(50, 148, 94, 0.8);
font-size: 13px;
padding: 1px 0;
color: #fff;
display: block;
*display: none;
}
.green-block .bottom .descr .in {
display: block;
padding: 0 10px;
}
.green-block {
perspective: 800px;
-ms-perspective: 800px;
-o-perspective: 800px;
-moz-perspective: 800px;
-webkit-perspective: 800px;
}
.green-block .top {
transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
backface-visibility: hidden;
-ms-backface-visibility: hidden;
-o-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-webkit-backface-visibility: hidden;
-webkit-transition: -webkit-transform 0.4s ease-out;
-moz-transition: -moz-transform 0.4s ease-out;
-ms-transition: -ms-transform 0.4s ease-out;
-o-transition: -o-transform 0.4s ease-out;
transition: transform 0.4s ease-out;
}
.green-block .bottom {
transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
backface-visibility: hidden;
-ms-backface-visibility: hidden;
-o-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-webkit-backface-visibility: hidden;
-webkit-transition: -webkit-transform 0.4s ease-out;
-moz-transition: -moz-transform 0.4s ease-out;
-ms-transition: -ms-transform 0.4s ease-out;
-o-transition: -o-transform 0.4s ease-out;
transition: transform 0.4s ease-out;
transform: rotateY(180deg);
-ms-transform: rotateY(180deg);
-o-transform: rotateY(180deg);
-moz-transform: rotateY(180deg);
-webkit-transform: rotateY(180deg);
}
.green-block:hover .top {
transform: rotateY(-180deg);
-ms-transform: rotateY(-180deg);
-o-transform: rotateY(-180deg);
-moz-transform: rotateY(-180deg);
-webkit-transform: rotateY(-180deg);
}
.green-block:hover .bottom {
transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
-moz-transform: rotateY(0deg);
-webkit-transform: rotateY(0deg);
}
.green .big {
width: 314px;
}
.green .big .top {
width: 274px;
}
.green .big .bottom {
width: 314px;
}
</style>
/*****//// Код * ////
<section class="green" id="specials">
<div class="green-block snow_1" href="#">
<a href="#" class="top">
<strong>Москва — Кишинев</strong>
<span class="gb-price"><span>от</span> 4 900 руб.</span>
<span class="gb-direction">в одну сторону</span>
</a>
<a href="#" class="bottom">
<img src="http://linkme.ufanet.ru/images/bc15c31ddf9c9e96c7f70e9444c85471.png" width="206" height="150" alt="Москва &mdash;Кишинев">
<span class="descr"><span class="in">Кишинев</span></span>
</a>
</div>
</section>
вот на =) |
|
 x1 x1
 x1 x1
 x1 x1
 x1 x1
|
| |
|
|
| Alex |
Опубликовано 21.05.2015 18:44
|

Администратор

Группа тестеров

Персонал сайта

Сообщений: 1270
Зарегистрирован: 07.11.2010 13:05
|
Deorchik, благодарю, в ослике заработало, в опере нет)))
мы никому не скажем  |
| |
|
|
| Deorchik |
Опубликовано 21.05.2015 20:54
|

Опытный пользователь

Сообщений: 283
Зарегистрирован: 27.12.2012 10:30
|
Alex написал:
Deorchik, благодарю, в ослике заработало, в опере нет)))
не зачто, обнови еще разок F5 попробуй, у меня работает в ласт опере =)) |
| |
|
|
| Alex |
Опубликовано 22.05.2015 12:26
|

Администратор

Группа тестеров

Персонал сайта

Сообщений: 1270
Зарегистрирован: 07.11.2010 13:05
|
я вот думаю для оперы сделать через обычный :hover т.е. навел и появилась другая картинка,
можно ли сделать это только для оперы? |
| |
|
|
| Pisatel |
Опубликовано 24.05.2015 09:30
|

Ветеран

Сообщений: 678
Зарегистрирован: 08.02.2013 05:51
|
Мб не в тему, но все же... http://dev.jonraa.../examples/
Переполз на WP, но PF - это как первая любовь, которая не забывается...
|
| |
|

























 x1
x1 x1
x1 x1
x1 x1
x1